Nếu bạn đang tìm hiều lập trình WordPress và muốn thực hành làm chức đăng bài viết từ bền ngoài admin hay frontend website cho phép user có thể đăng bài viết ,bạn có thể làm theo hướng dẫn của thiết kế web Sơn Web dưới đây.
Các bước cần thiết để tạo Form Post cho người dùng đăng bài viết
Về cơ bản, để cho phép người dung đăng nội dung gửi trong WordPress,trước tiên bạn phải cho phép user submitt content.Đăng bài giao diện người dùng giống như plugin Ninja Forms hoặc Gravity Forms.Chúng ta có thể xử lý form và tạo form cơ bản với WordPress shortcode Đây là bước cơ bản để cho phép tạo bài đăng từ giao diện người dùng của trang web WordPress:
- Tạo một Form mà người dùng có thể gửi tiêu đề bài đăng, nội dung, v.v.
- Khi người dùng submit Form, catch và validate
- caught” input,tạo post and lưu dữ liệu.
Đây là ba bước cơ bản cần để người đọc thêm bài đăng từ giao diện người dùng.

Xem thêm: Tải theme WordPress bán hàng miễn phí
TẠO HTML FORM CHO PHÉP USER SUBMISSION
Như đã nói ở trên, bước một trong việc cho phép gửi nội dung của người dùng từ mặt trước của trang web WordPress của bạn bắt đầu bằng HTML.Chúng ta sử dụng shortcode trong WordPress.Form sẽ xuất hiện trên một bài đăng, trang hoặc loại nội dung WordPress khác . [sw_frontend_post]]. Code mẫu
add_shortcode( 'sw_frontend_post', 'sw_frontend_post' );
function sw_frontend_post() {
sw_save_post_if_submitted();
?>
<div id="postbox">
<form id="new_post" name="new_post" method="post" enctype="multipart/form-data">
<?php wp_nonce_field( 'swp-frontend-post' ); ?>
<p>
<label for="title">Tiêu đề</label><br />
<input type="text" id="title" value="" tabindex="1" size="20" name="title" />
</p>
<p>
<label for="content">Post Content</label><br />
<textarea id="content" tabindex="2" name="content" cols="50" rows="6"></textarea>
</p>
<p>
<label for="content">Chọn chuyên mục</label><br />
<?php wp_dropdown_categories( 'show_option_none=Category&tab_index=4&taxonomy=category' ); ?>
</p>
<p>
<label for="content">Chọn ảnh đại diện</label><br />
<input type="file" name="thumbnail" id="thumbnail" />
</p>
<p><input type="submit" value="Đăng bài" tabindex="6" id="submit" name="submit" /></p>
</form>
</div>
<?php
}
function sw_save_post_if_submitted() {
// Check that the nonce was set and valid
if ( !wp_verify_nonce( $_POST['_wpnonce'], 'swp-frontend-post' ) ) {
echo 'Did not save because your form seemed to be invalid. Sorry';
return ;
}
// Do some minor form validation to make sure there is content
if ( strlen($_POST['title'] ) < 3 ) {
echo 'Please enter a title. Titles must be at least three characters long';
return ;
}
if ( strlen($_POST['content']) < 100 ) {
echo 'lease enter content more than 100 characters in length';
return;
}
// Add the content of the form to $post as an array
$post = array(
'post_title' => $_POST['title'],
'post_content' => $_POST['content'],
'post_category' => $_POST['cat'],
'post_status' => $_POST['publish'],
'post_type' => 'post' // Could be: `page` or your CPT
);
$post_id = wp_insert_post($post);
if (!function_exists('wp_generate_attachment_metadata')){
require_once(ABSPATH . "wp-admin" . '/includes/image.php');
require_once(ABSPATH . "wp-admin" . '/includes/file.php');
require_once(ABSPATH . "wp-admin" . '/includes/media.php');
}
if ($_FILES) {
foreach ($_FILES as $file => $array) {
if ($_FILES[$file]['error'] !== UPLOAD_ERR_OK) {
return "upload error : " . $_FILES[$file]['error'];
}
$attach_id = media_handle_upload( $file, $post_id );
}
}
if ($attach_id > 0){
//and if you want to set that image as Post then use:
update_post_meta($post_id,'_thumbnail_id',$attach_id);
}
echo 'Saved your post successfully! :)';
}
Bạn có thể tải plugin tại đây: https://drive.google.com/file/d/19VkrRnUKXhK6f3QmxyJTRruE6DpKvPdA/view?usp=sharing
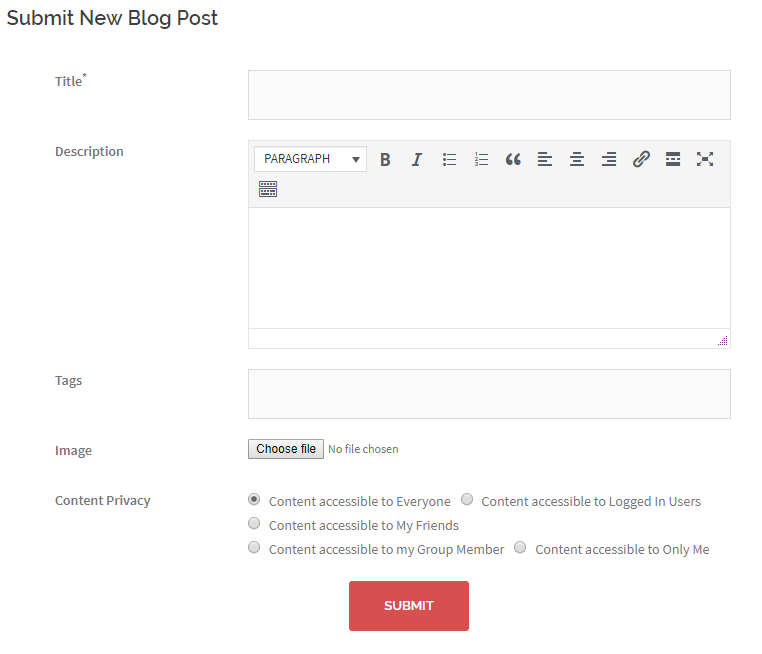
Tạo form đăng bài dùng plugin
Có nhiều plugin miễn phí hỗ trợ tạo khung soạn thảo bài viết hiển thị bên ngoài website.1 trong số plugin miễn phí tốt nhất hiện nay hỗ trợ là WP User Front End Bạn có thể xem hương dẫn sử dụng plugin đó ở đây

