Nếu như bạn đang tự làm theme bán hàng từ Woocommerce hay muốn chỉnh sửa giao diện website theo ý mình thì nắm được 1 số hàm cơ bản của Woocommerce là rất cần thiết.Sau đây Sơn Web sẽ hướng dẫn bạn cách hiện thị sản phẩm nổi bật của plugin Woocommerce mới nhất từ version 3.0 trở lên.
Hiển thị sản phẩm nổi bật Woocommerce từ shortcode
Mặc định Woocommerce đã tích hợp sẵn shortcode để bạn có thể dùng hiển thị bất kỳ đâu.
Đây là shortcode sẵn từ Woocommerce mà bạn có thể sử dụng, tuy nhiên khi bạn sử dụng shortcode của Woocommerce thì 1 số định dạng css sẵn của plugin cũng được tích hợp sẵn.Do đó nếu muốn hiển thị sản phẩm theo ý bạn thì bạn có thể sử dụng query mà WordPress hỗ trợ.
Hiển thị sản phẩm nổi bật dùng code
Hiển thị sản phẩm nổi bật với Woocommerce 3.0
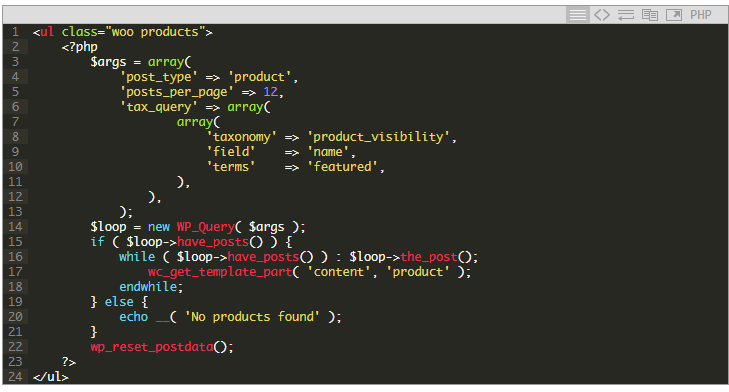
Woocommerce version 3.0 có sự thay đổi nhỏ về database , đối số truyền vào khi truy vấn về hiển thị sản phẩm nổi bật có chút thay đổi.Đây là ví dụ

-
- ‘posts_per_page’ => 12,
-
- ‘tax_query’ => array(
-
- array(
-
- ‘taxonomy’ => ‘product_visibility’,
-
- ‘field’ => ‘name’,
-
- ‘terms’ => ‘featured’,
-
- ),
-
- ),
-
- );
-
- $loop = new WP_Query( $args );
-
- if ( $loop->have_posts() ) {
-
- while ( $loop->have_posts() ) : $loop->the_post();
-
- wc_get_template_part( ‘content’, ‘product’ );
-
- endwhile;
-
- } else {
-
- echo __( ‘No products found’ );
-
- }
-
- wp_reset_postdata();
- ?>
Hiển thị sản phẩm nổi bật với Woocommerce 2.0
Đối với version 2.0 trước đây bạn chỉ cần truy vấn theo 2 tham số meta_key,meta_value
[crayon]-
- ‘posts_per_page’ => 12,
-
- ‘meta_key’ => ‘_featured’,
-
- ‘meta_value’ => ‘yes’,
-
- );
-
- $loop = new WP_Query( $args );
-
- if ( $loop->have_posts() ) {
-
- while ( $loop->have_posts() ) : $loop->the_post();
-
- wc_get_template_part( ‘content’, ‘product’ );
-
- endwhile;
-
- } else {
-
- echo __( ‘No products found’ );
-
- }
-
- wp_reset_postdata();
- ?>

