Nếu như bạn đang sử dụng theme WordPress hay là developer và muốn phát triển theme WordPress chắc hẳn bạn đã nghe tới thuật ngữ child theme trong WordPress.Vậy child theme là gì ? Các tạo child theme như thế nào và sử dụng child theme ra sao đây Sơn Web sẽ chia sẽ kiến thức về child theme tới bạn.

1.Child theme WordPress là gì ?
Child theme hiểu đơn giản là sự kế thừa từ một theme khác hay có thể gọi là kế thừa các chức năng giao diện từ theme mẹ đã được tạo trước đây.Child giúp bạn chỉnh sửa giao diện cũng như tính năng từ theme mẹ mà không ảnh hưởng tới theme gốc trước đây
Lợi ích của child theme WordPress
Sử dụng child theme sẽ giúp các developer tiết kiệm thời gian khi tạo một website mới kế thừa từ một theme WordPress trước đó.Bằng việc sử dụng child theme bạn sẽ không phải code lại hàng ngàn dòng code và function cho từng theme và option cho website.Bạn chỉ cần tạo ra child-theme giúp cho việc chình sửa website hay bổ sung các module cho web mà không ảnh hưởng tới website cũ.
1.An toàn khi nâng cấp
Mặc dù sau này bạn nâng cấp theme lên version mới với những tính năng và định dạng thay đổi thì những thay đổi trong child theme vẫn được lưu lại một cách an toàn
2.Dễ mở rộng
Child theme giúp bạn xậy dựng những theme framework với những tính năng tuyệt vời mà không phải viết nhiều dòng code.Bạn có thể lựa chọn việc sửa đội file template và hàm mà không cần sửa file gốc.Bạn cũng có thể thêm tính năng mới cho website một cách dễ dàng mà không ảnh hưởng tới theme parent.
Cách tạo child theme
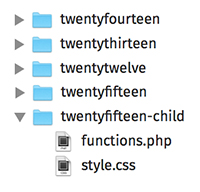
Khi bạn tạo child theme kế thừa từ một theme parent nào đó thì child theme có cấu trúc bắt buộc như sau:
Tên theme chính – child , và 2 file bắt buộc là

functions.php
style.css
Bạn xem hình demo bên cạnh
Giả sử mình tạo một child theme kế thừa từ theme twentyfifteen đặt tên là:twentyfifteen-child
Và file style.css sẽ có định dạng như sau:
[crayon]/*
Theme Name: twentyfifteen Child Theme
Theme URI: http: //sonweb.net
Description: Day la child theme cua Twentyfifteen
Author: Sơn Web
Author URI: https://sonweb.net
Template: Twentyfifteen
Version: 0.1
*/
Hướng dẫn tạo child theme bằng plugin
Nếu như bạn không có kiến thức chuyên sâu về lập trình thì có thể sử dụng plugin để tạo child theme .Việc tạo child theme bằng plugin là vô cùng đơn giản.Bạn có thể sử dụng plugin Child Theme Configurator
. để tạo child theme.
Truy cập vào Gói mở rộng chọn cài mới :

Bạn chọn cài đặt và cấu hình tương tư như trên.
Hướng dẫn sử dụng child theme trong WordPress
- Không xóa theme parent, nếu xóa theme website sẽ không chạy được
- Khi tao file style.css trong child theme bắt buộc phải có dòng Template
- Để chỉnh sửa một file php template từ theme parent bạn tạo hoặc copy từ theme parent vào theme child để chỉnh sửa lại
- Viết hàm để mở rộng hay bổ sung tính năng trong file funcitons.php
- Để chỉnh sửa css bạn định dạng trong file style.css
Bạn có thể xem kỹ hơn cách sử dụng và hướng dẫn tạo child theme WordPress từ worddpress developer https://codex.wordpress.org/Child_Themes
Hi vọng qua bài viết này bạn sẽ hiểu được child theme và cách tạo child theme như thế nào.

