Hướng dẫn sub menu trong web và wordpress
Việc dùng sub menu chỉ với 2 cấp đơn giản bạn có thể dùng css đơn giản nhưng với sub menu nhiều cấp bạn nên sư dụng các plugin jquery sẵn có.Sau đây mình sẽ hướng dẫn tạo sub menu trong web với superFish menu mà mình đã từng làm qua.

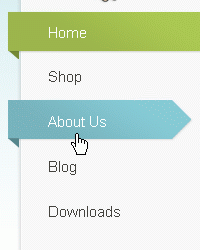
Đây là hình ảnh minh họa sub menu web
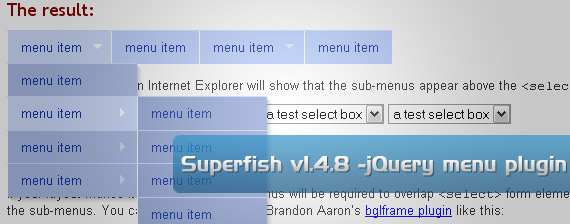
Sub menu với superFish Menu
+ Include file superfish.js và superfish.css cơ bản vào trong web, đối với wordpress để dùng css và js đúng cách bạn mở file functions.php và thêm các dòng này vào
<pre id="fvch-code-1">wp_register_script('superfish',get_bloginfo('template_url') . '/library/js/superfish.js', array('jquery'),
'1.2' );
wp_register_style( 'superfish', get_template_directory_uri() . '/library/css/superfish.css', array(), '1.0', 'all' );
wp_enqueue_style( 'superfish' );
wp_enqueue_script('superfish');</pre>
Plugin superFish Menu hỗ trợ cả 2 loại sub menu dọc và sub menu ngang.
+Superfish menu dọc:Để dùng sub menu dọc trong web và wordpress thật đơn giản , bạn chỉ việc thêm 2 bước nữa hầu như đã có plugin jquery superfish menu đã hỗ trợ sẵn bạn chỉ việc gọi ra . Trước tiên bạn include thêm file superfish-vertical.css vào trong web đối với wordpress thì bạn cũng làm tương tư như trên . Sau đó trong web bạn thêm code trong js
jQuery(document).ready(function($) {
jQuery('ul.sf-menu').superfish({
animation: {height:'show'}, // slide-down effect without fade-in
delay: 1200 // 1.2 second delay on mouseout
});
});
note: Trong menu đó bạn cần thêm class “sf-menu sf-vertical”,để chỉnh css bạn chỉ cần chỉnh trong file superfish-vertical.css

Đây là hình web minh họa mình đã làm.
+Superfish menu ngang :
Để tạo sub menu ngang đa cấp thì bạn không cần thêm file superfish-vertical.css vào trong web, đối với wp nếu bạn muốn dùng tùy biến sub menu với superfish menu thì chỉ cẩn dùng hàm
<!--?php $args = array( 'menu' =--> 'top_header_nav', /* menu name */ 'menu_class' => 'sf-menu', 'theme_location' => 'top_header_nav', /* where in the theme it's assigned */ 'container' => 'false', /* container class */ ); wp_nav_menu($args); ?>
Để chỉnh sửa định dạng trực tiếp css menu bạn sửa file superfish.css .

Bạn có thể tải superfish menu trực tiếp tại link này https://github.com/joeldbirch/superfish/
Cảm ơn bạn đã đọc bài viết Hướng dẫn sub menu trong wordpress


